8回目のp5.js
function setup() { createCanvas(400, 400); colorMode(HSB,360,100,100,100); } function draw() { background(0,0,0); let n = noise(frameCount / 100); let d=map(n,0,1,100,200); let h=map(n,0,1,150,250); strokeWeight(3); stroke(random(360),100,100); fill(h%360,100,100); ellipse(mouseX-100,mouseY,d,d); let s=random(100,200); fill(s,100,100); ellipse(mouseX+100,mouseY,s); }
noiseとrandomの違い。 noiseが左でrandomは右。だいぶ違う。
let r = 5; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); } function draw() { background(220); // let n=noise(frameCount/100); // print(n); // rect(50,50,100,n*200); push(); translate(0, height / 2); for (let x = 0; x < width; x = x + 5) { y = noise(x / 100, frameCount / 100); //1つ目は劇的か緩やかか、2つ目はスピードが早いか遅いか y2 = map(y, 0, 1, -height / 2, height / 2); c = map(y, 0, 1, 0, 360); stroke((c+90)%360,100,100); fill(c, 100, 100); ellipse(x, y2, r, r); } pop(); }
let h;//takasa let hh;//takasa2 let r = 50; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); h = 50; textAlign(CENTER); angleMode(DEGREES); } function draw() { background(0, 0, 0); push(); translate(width / 2 - 30, width / 4 * 3); //graph let r1=random(5); let r2=random(2); randomSeed("Japan"); h = noise(frameCount * r1 / r2 / 1000); let h2 = map(h, 0, 1, 0, -250); let c = map(h, 0, 1, 200, 360); fill(c, 100, 100); rect(-50 / 2, 0, 50, h2); randomSeed("France"); let r3=random(5); let r4=random(2); hh = noise(frameCount * r3 / r4/ 1000); let hh2 = map(hh, 0, 1, 0, -250); let c2 = map(hh, 0, 1, 200, 360); //ここhhのはずだったのにhでした(修正:2018/11/14) fill(c2, 100, 100); rect(-50 / 2 + 250 / 2, 0, 50, hh2); //line stroke(45, 100, 100); line(-width / 2, 0, width / 2 + 30, 0); line(-width / 2, -250, width / 2 + 30, -250); line(-100, 0, -100, -250); //persentage for (let i = 0; i < 101; i = i + 10) { i2 = map(i, 0, 100, 0, -250); strokeWeight(1); line(-125, i2, width / 2 + 30, i2); fill(45, 100, 100); strokeWeight(0); text(i, -115, i2); } text("(%)", -115, 20); //Japan flag rectMode(CENTER); fill(0, 0, 100); noStroke(); ellipse(0, 50, r, r); fill(0, 100, 100); ellipse(0, 50, r - 20, r - 20); //France flag fill(0, 0, 100); rect(125, 50, r / 3, r); fill(250, 100, 100); rect(125 - r / 3, 50, r / 3, r); fill(0, 100, 100); rect(125 + r / 3, 50, r / 3, r); pop(); }
2018/10/28の山形一生さんのLIVEの内の一つに近づけられるように頑張ってみました。(国旗も数字も意味はない。けれどあるだけで見る人が勝手に意味をつける、というのが心に残ってる)
www.youtube.com
これの1:55ごろから始まります。
あのグラフと不協和音の恐怖感は未だに残ってる…。確かrandomを使用していたと思うのですが、noiseなしに滑らかに変化していく数字を考えられなかった。でも、今回は思った通りのプログラミングができて嬉しい。
数週間前からブログの一番下にTwitterを表示させてます。横に表示したいのでテーマ変えたい。
7回目のp5.js
function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); rectMode(CENTER); background(0, 0, 0); } function draw() { fill(0, 0, 0, 1); fill(30, 80, 100); noStroke(); push(); translate(200, 200); rotate(frameCount * 0.05 % 360); fill(random(360), 0, random(100)); rect(30, 0, 10, 1); rect(-60, 0, 20, 2); rect(0, 100, 3, 30); rect(0, -150, 4, 40); pop(); }
これは授業で作ったものをさっきちょっと変えたやつ。
色付きよりモノクロのほうがかっこよかったので変更したり、ellipseよりrectのほうがかっこよかったので変更。
function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); angleMode(DEGREES); } function draw() { push(); translate(width / 2, height / 2); rotate(frameCount % 360); fill(frameCount % 360, 80, 100, random(20)); noStroke(); rectMode(CENTER); arc(0, 0, 50, 50, 0, random(5)); text("TIRE", 100, 0); pop(); fill(0, 0, 0, 1); text("Tire", 20, 20); }
これは課題にしようかと思ってたけど変えたもの。タイヤみたいにできそうだと思った。
↑キーボードで文字を打つ必要があります、打った文字がくるくる回って謎のマークを作ります。
let i = 0; let c = 0; let y = 0; let key1 = false; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); angleMode(DEGREES); c = random(360); y = random(height / 2); } function draw() { if (key1 = true) { push(); translate(width / 2, height / 2); rotate(360 / 180 * i); textSize(random(30)); fill(c + random(100), 100, 100, 50); text(key, 0, y); pop(); i = i + 1; } if (i > 180) { y = random(height / 2); i = 0; key1=false; } if (keyIsPressed) { key1 = true; } }
「移動させる」「回る」が課題だったのでなんとなく中央配置が多かったなぁと並べて思いました。
arcが回る
function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); angleMode(DEGREES); background(0, 0, 0); frameRate(10); } function draw() { fill(0, 0, 0, 100); rect(0, 0, width, height); push(); translate(width / 2, height / 2); for (let i = 0; i < width; i = i + 20) { noFill(); let i2 = map(i, 0, width, 0, 360); let s1 = random(360); let s2 = random(360); strokeWeight(5); stroke(i2 % 360, 100, 100, 50); arc(0, 0, i, i, s1, s2); strokeWeight(1); stroke(i2 % 360, 100, 100, 100); arc(0, 0, i, i, s1, s2); } pop(); }
電光掲示板みたいな質感の出し方を教わったのとarcで遊びたくて作った。
割と想像したとおりに作れたのと、mapをずっと理解できたのに避けてたのでうまく行ってよかった。丸好きかもしれない。
コンクール表彰式に参加してきました
大学祭であった第12回メディア表現コンクール。その表彰式に参加してきました。
残念ながら賞は頂けませんでしたが作品の講評を聞いてるのは楽しかったです。
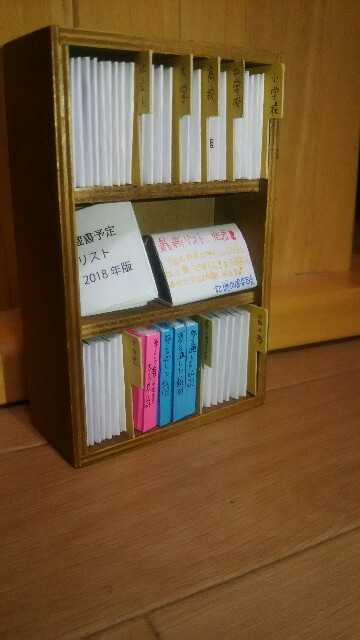
展示した「夢の本棚」がこちら。

いくつかの本以外はすべて文字を入れました。小学校から大学2回までの夢と他のみんなの夢、夢を通して考えたこと、夢に関連する図書を制作しました。
正直制作段階で「これは見返せないものになるな(支離滅裂、黒歴史)」と思ってたのでまた時間をおいて見た時、どう思うか気になります。
見ていただいた方のコメントも頂きました。
制作時間は15時間はかかった気がします。豆本作るのにすごい手こずりました。本の内容考えて、小学生の漢字いつ習ったか分からなくて検索したり、フォント探したり。印刷して切って豆本に苦戦したり。
本来は小説などの文章のテーマで出す予定でしたが分量が足りず、立体部門で参加することにしました。何人かの友人に折ったり切ったりするのを手伝ってもらったり、将来の夢がどんなものだったか聞いたりしました。協力してくれた友人に感謝。
よく頭がおかしいとか発想がおかしいとか言われる私で良かったと思います。書いてくださった方ありがとうございました!全部見ようと思ってくださった方もいらっしゃったようで嬉しかったです。また来年も参加予定です。
参加賞でもらったスケッチブックでこれからも頑張っていきたい。
回転
function setup() { createCanvas(400, 400); colorMode(HSB,360,100,100,100); } function draw() { background(220); push(); translate(width/2,height/2); fill((frameCount+180)%360,100,100,random(100)); rotate(radians(-(frameCount+random(50))%360)); rectMode(CENTER); rect(0,0,50,50); pop(); push(); translate(width/2,height/2); rotate(radians(0 + frameCount)); fill(frameCount % 360, 100, 100,random(100)); triangle(50,50, -width / 2, -height / 2, -width / 2, height / 2); pop(); }
rotateってどこで回転してるの?というもねの疑問に答えながら自分で整理したやつがeditorの方に残ってたのを発見したのでここにも残しておく。
rotateによって回転するのは原点が中心になる。
中心を変えようとしたらpush/translate/popによって原点を変更。
そこを中心に回転することを考えつつ図形を作る。
6回目のp5.js
!!!ちょっとちかちかします!!!
let r; function setup() { createCanvas(400, 400); colorMode(HSB,360,100,100,100); } function draw() { background(0); fill(random(360),100,100,random(10));//これがないとdrawで戻ってきた「A」がfillになってしまう rect(0,0,width,height); for(let i=0; i<50;i=i+1){ r=random(50); fill(random(360),100,100,random(100));//A ellipse(random(width),random(height),r,r); } }
思ってたのと違い、背景までちかちかしてたのでなんでだろうと思ったらdrawで戻ってきたときのfillが背景のrectに入ってたせいだと気が付きました。
function setup() { createCanvas(400, 400); background(0,0,0); colorMode(HSB,360,100,100,100); for (let i = 0; i < 100; i = i + 1) { if (i % 3 == 0) { print(i); fill(random(0,90),100,100,random(100)); text(i,i*3.9,i*4); } } }
let akihaba; let haba; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); background(0, 0, 100); } function draw() { haba = random(10, 30); akihaba = haba - random(2, 10); // for (let x = 0; x < width; x = x + akihaba) { // fill(x % 360, 100, 100, random(100)); // rect(x, 0, haba, haba); // } // for (let y = 0; y < height; y = y + akihaba) { // fill(y % 360, 100, 100, random(100)); // rect(0, y, haba, haba); // } for (let y = 0; y < height; y = y + akihaba) { for (let x = 0; x < width; x = x + akihaba) { if (random(100) > 50) { noStroke(); rectMode(CENTER); fill((x + y) % 360, 100, 100, random(50, 100)); rect(x, y, haba, haba); } else { noStroke(); fill((x + y) % 360, 100, 100, random(50, 100)); ellipse(x, y, haba, haba); } } fill(random(360), 100, 100); stroke(0, 0, 100); strokeWeight(5); textAlign(CENTER); text("RAINBOW", width / 2, height / 2); } }
解像度がどんどん変わるようで面白かった。
function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100); background(250, 100, 80); } function draw() { noStroke(); fill(250, 100, 80); rectMode(CORNER); rect(0, 0, width, height / 4 * 3 - 20); for (let hosi = 0; hosi < 50; hosi = hosi + 1) { let x = random(width); let y = random(height / 4 * 3 - 20); textSize(30); fill((x + y) % 360, 100, 100); text("☆", x, y); } stroke(0, 0, 0); fill(0, 80, 80); rectMode(CENTER); for (i = 0; i < 9; i = i + 1) { rect(15 + i * 30 + width / 6.2, height / 2 - 13, 30, 30); } noStroke(); textSize(30); textAlign(CENTER); fill(0, 0, 100); text("プログラミングの森", width / 2, height / 2); push(); translate(width / 5, height / 2 - height / 10); textSize(12); rotate(radians(-30)); stroke(0, 0, 0); text("締め切りだよ!", 0, 0); pop(); if (mouseIsPressed) { textSize(15); text("こんにちは、作りに来たんですね?(なにかキーを押す)", width / 2, height / 4 * 3); } if (keyIsPressed) { rectMode(CORNER); fill(250, 100, 80); rect(0, height / 4 * 3 + 3, width, height); fill(0, 0, 100); textSize(15); text("▼はい", width / 2, height / 4 * 3 + 40); text("▽いいえ", width / 2, height / 4 * 3 + 60); textSize(10); text("締め切りは今週末なんだも...", width / 2 + 100, height / 4 * 3 + 40); } }
大学祭に来てくれた先輩にfabMakerだねって言われ、おいでよfabMakerの森って話になって盛り上がったのでそれを基にしました。タヌキチに(借金の代わりに)締切なんだも…っていうゲームになりそうで、それはそれで追いつめられるゲームになりそう。
最近のp5.jsブログあげるのさぼってたので更新しました。これで今のところ全部上げてます。
5回目のp5.js
let x; //宣言 let y; let r; let add; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); x = 200; //代入 y = 0; r = 100; } function draw() { add = random(140, 150); background(0, 0, 100); noStroke(); fill(0, 100, 100); ellipse(x, y, r, r); ellipse(x - add, y, r, r); ellipse(x + add, y, r, r); y=y+add%10; y=y%(height+r); }
let num = 150; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); print(num == 100);//Q.numは100より大きいか? //A.下に書いたやで } function draw() { // background(220); if (mouseIsPressed) { fill(random(180, 250), 100, 100); noStroke(); ellipse(mouseX, mouseY, random(100), random(100)); } else { stroke(0,0,50,50); fill(random(-50,100),100,100,30); rectMode(CENTER); rect(random(width), random(height), random(100), random(100)); } }
let x; let y; let r; let sx; let sy; let count; let countw; let counth; let c; let wins; let winh; let rr; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); x = width / 2; y = height / 2; r = random(5, 50); sx = random(-5, 5); sy = random(-5, 5); smooth(); count = 0; countw = 0; counth = 0; c = 0; winw = 0; winh = 0; rr = random(0, 1); } function draw() { //boll fill(c % 360, 100, 100); noStroke(); ellipse(x, y, r, r); fill((c + 30) % 360, 50, 100, 10); rect(0, 0, width, height); //speed x = x + sx * 2; y = y + sy * 2; //bownd if (x + r / 2 > width || x - r / 2 < 0) { sx = sx * -1; count = count + 1; countw = countw + 1; c = c + 1; } if (y + r / 2 > width || y - r / 2 < 0) { sy = sy * -1; count = count + 1; counth = counth + 1; c = c + 1; } //moji push(); translate(width / 2, height / 2); fill(0, 0, 100, 50); rectMode(CENTER); rect(0, 0, width, 100); fill(0, 0, 0); text(count, 0, 0); text(countw, 0 - 50, 0 + 30); text(counth, 0 + 50, 0 + 30); if (countw >= 30) { countw = 0; winw = winw + 1; } if (counth >= 30) { counth = 0; winh = winh + 1; } text("WINNING COUNT", 80, 0); text("WINNING COUNT", -180, 0); text(winw, -130, 20); text(winh, 130, 20); fill(0, 0, 0); text("総合計", 0 - 13, 0 - 15); text("左右", 0 - 50 - 7, 0 + 30 - 15); text("上下", 0 + 50 - 7, 0 + 30 - 15); pop(); }
割と長く書いててびっくりしてる。宣言と代入を別々にしてるからってのもあるからかもだけど。一番最後は先に勝った方が更新しない限り、勝ち続けるという単調なものになりました。