5回目のp5.js
let x; //宣言 let y; let r; let add; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); x = 200; //代入 y = 0; r = 100; } function draw() { add = random(140, 150); background(0, 0, 100); noStroke(); fill(0, 100, 100); ellipse(x, y, r, r); ellipse(x - add, y, r, r); ellipse(x + add, y, r, r); y=y+add%10; y=y%(height+r); }
let num = 150; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); print(num == 100);//Q.numは100より大きいか? //A.下に書いたやで } function draw() { // background(220); if (mouseIsPressed) { fill(random(180, 250), 100, 100); noStroke(); ellipse(mouseX, mouseY, random(100), random(100)); } else { stroke(0,0,50,50); fill(random(-50,100),100,100,30); rectMode(CENTER); rect(random(width), random(height), random(100), random(100)); } }
let x; let y; let r; let sx; let sy; let count; let countw; let counth; let c; let wins; let winh; let rr; function setup() { createCanvas(400, 400); colorMode(HSB, 360, 100, 100, 100); x = width / 2; y = height / 2; r = random(5, 50); sx = random(-5, 5); sy = random(-5, 5); smooth(); count = 0; countw = 0; counth = 0; c = 0; winw = 0; winh = 0; rr = random(0, 1); } function draw() { //boll fill(c % 360, 100, 100); noStroke(); ellipse(x, y, r, r); fill((c + 30) % 360, 50, 100, 10); rect(0, 0, width, height); //speed x = x + sx * 2; y = y + sy * 2; //bownd if (x + r / 2 > width || x - r / 2 < 0) { sx = sx * -1; count = count + 1; countw = countw + 1; c = c + 1; } if (y + r / 2 > width || y - r / 2 < 0) { sy = sy * -1; count = count + 1; counth = counth + 1; c = c + 1; } //moji push(); translate(width / 2, height / 2); fill(0, 0, 100, 50); rectMode(CENTER); rect(0, 0, width, 100); fill(0, 0, 0); text(count, 0, 0); text(countw, 0 - 50, 0 + 30); text(counth, 0 + 50, 0 + 30); if (countw >= 30) { countw = 0; winw = winw + 1; } if (counth >= 30) { counth = 0; winh = winh + 1; } text("WINNING COUNT", 80, 0); text("WINNING COUNT", -180, 0); text(winw, -130, 20); text(winh, 130, 20); fill(0, 0, 0); text("総合計", 0 - 13, 0 - 15); text("左右", 0 - 50 - 7, 0 + 30 - 15); text("上下", 0 + 50 - 7, 0 + 30 - 15); pop(); }
割と長く書いててびっくりしてる。宣言と代入を別々にしてるからってのもあるからかもだけど。一番最後は先に勝った方が更新しない限り、勝ち続けるという単調なものになりました。
4回目のp5.js
function setup() { createCanvas(400, 400); // colorMode(HSB,360,100,100,100); } function draw() { background(220,20); fill(0,0,mouseY%255,random(100)); stroke(255,0,255,random(100)); strokeWeight(random(50)); ellipse(200,200,mouseX+random(10),mouseX+random(10)); }
RGBとHSBのカラーモードの差のプログラム
function setup() { createCanvas(400, 400); } function draw() { // background(220); //print(random(255)); noStroke(); fill(random(255),random(255),random(255),random(50)); ellipse(mouseX,mouseY,50,50); }
function setup() { createCanvas(400, 400); colorMode(HSB,360,100,100,100); } function draw() { background(0,0,frameCount*0.1%100,50); strokeWeight(random(10)); stroke(0,0,100,random(10)); fill((frameCount%360),100,100); ellipse(200,200,200,200); quad(width/2,0,width/4,height/4,width/2,height/2,width*3/4,height/4); //sita push(); translate(0,height/2); fill(((frameCount%360)+180)%360,100,100); quad(width/2,0,width/4,height/4,width/2,height/2,width*3/4,height/4); pop(); //migi push(); translate(width/4,height/4); fill(((frameCount%360)+90)%360,100,100); quad(width/2,0,width/4,height/4,width/2,height/2,width*3/4,height/4); pop(); //hidari push(); translate(-width/4,height/4); fill(((frameCount%360)-90)%360,100,100); quad(width/2,0,width/4,height/4,width/2,height/2,width*3/4,height/4); pop(); }
色がくるくる循環するものを作りたくて作りました。
3回目のp5.js
a=2; function setup() { createCanvas(400, 400); colorMode(HSB,360,100,100,100) } function draw() { fill(0,0,100); rect(0,0,width,height); fill(mouseY%360,100,100,50); rect(0,0,width,height); fill(mouseX%360,100,100,50); quad(width/a,0,0,height/a,width/a,height,width,height/a); textSize(random(10,50)); fill(mouseX%360,100,100); text(mouseX%360,mouseX,mouseY); fill(mouseY%360,100,100); text(mouseY%360,mouseX,mouseY+50); }
mouseX,mouseYに対応して色が変わり、その数値が可視化できる。
quad初めて使ったのですがこれrect回転させたほうが早かった。
忘れそうなのでメモ↓
/* 長くコメントアウトする用 */
大学祭終了
昨日と今日の2日間、甲南女子大学で展示を行いました。全体の感想は
疲れた。
これに限ります。
辺境地で展示をしてたのでまずスルーする人が多かった。もっと人通りのある場所が良かったと思います。
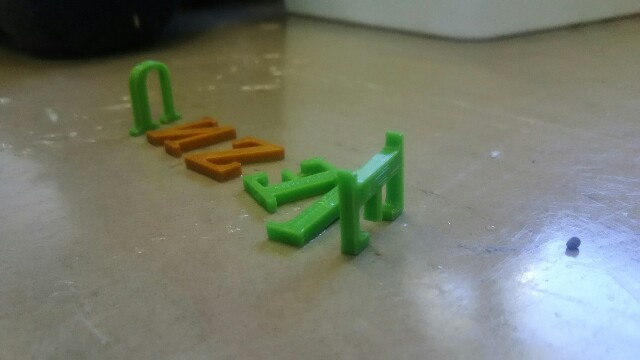
見てくださった方の多くが3Dプリンタに興味持ってくださって嬉しかったです。ちびっこちゃん3名が3Dプリンタすくいをしてくれたんですが、全部すくったり丸く並べたり、アルファベットが分からないこともあり、裏返して並べたりと、こちらの想定外の行動をして面白かったです。
まさか文字を立てるとは思わないよなぁ↓

次は実際にその場で出力してとかやってみたいです。あとその場でプログラミングやったり。ひたすらに待つのは辛い(外に宣伝に行くのは苦手、人が足りない)
あと設置と撤収が時間かかりました。設置6時間くらいかかりました。設置だけでは無かったんですが色々準備して大変でした。次からは気をつけなければ。
あとLIVEにも行きました。
前半はゾンババの心地いい曲。ちゃんと聞こえてるのにハッと気がついたら寝てたみたいな感じでした。ちょっと不思議な感じだった。普通に寝不足なのもあるかも。
後半はの山形さんのビジュアル付き音楽…(?)何見てるか全然わからないし不協和音だし恐怖心を煽られて正直?しか浮かんでなかった。でも解説聞くと、全然わからないけどなんか理解しようとして製作者の意図してない二つを意味で紐付けようとしたり、カーソルは人が動かしたから動くのだ・デスクトップは沢山ファイルやアプリがあるものなのだという先入観があったりなどの無意識の処理に基づくものであったと思います。
直接見るのと何かを通して見ることの違いもそのうちにあると思います。コンサートや舞台を直接見るのとDVD版を買うのとでは感じ方は違います。4月くらいに劇団四季を見に行った時、目の前に演者さんがいて目を合わせたりすることはDVDでは感じられないだろうし、あんなにドキドキすることもないと思います。また、私がよく聴く動画に打ち込み動画(譜面に従った曲を出力するアプリによる動画)と実際に人が演奏を撮影したものがありますが、その感動値は直接聞くのと比べるとパソコンと人の演奏なのに似てると思います。それほどまでにメディアを通したものより直接性を重んじるのかと考えました。だからこそ、すべてパソコンで制御しているとしても「今人間の手でやっている」と見せかける必要性があるように感じました。
生演奏、生中継、生放送。どれもLIVEと表示されることがある。(例として)テレビを介しているにも関わらず、どれも直接あなたに届けているように見せかけ、価値を高めている。ちょっと違うかもしれないけれど、そんなことも考えました。
今日はたくさん疲れたのでもうゆっくり寝ようと思います。睡眠大事、お疲れ様でした。
また2、3月にあるギャラリー展示のために頑張りたいと思います。
最近の3Dプリンタまとめ
大学祭も近づき、あわあわしながら準備を進めています。
数週間前から3Dプリンタを使って色々作ったのでサボってた分もまとめてここに残そうと思います。
・うさぎの中抜き作戦
これは縦の状態で出力し、空洞を作る実験。前回は強力なサポートに阻まれたので、サポート側らにこっちで割りやすいフィラメントが出力されるようデザインしたものです。
出力直後がこんな感じ。謎の枝が生えてるのでちぎります。

綺麗になったので真ん中のサポート代わりの細いフィラメントを折ります。
下が残りましたが抜くことは成功しました。でもなんか下残っちゃうくらいならサポート代わりのフィラメントそのままでもいいなぁと思ってしまいました(面倒なだけ)。
・名刺入れ(改)
サイズが違って肝心の名刺サイズが入らないという凡ミスを犯した前回。もう1度サイズを変更し、さらに改良を加えて出力したのがこちらです。


またやらかしたな!!!ぴったりサイズ!!!
蓋の後ろにもフィラメントがあるので、前回よりかなり開けにくいですが、使えなくはない…みたいな感じです。
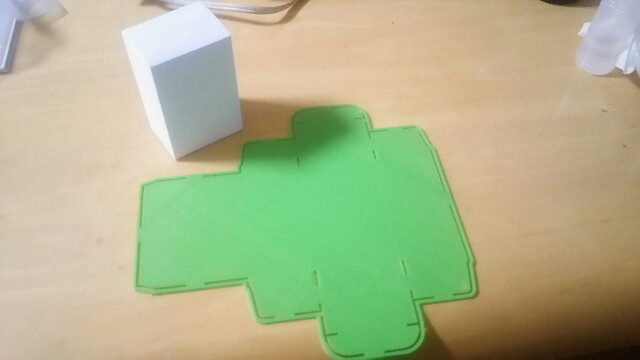
・型紙(キャラメル箱編)
前々からオリジナルの柄がある箱作りたいなぁと思ってたのですが、その前段階として箱に作ることにしました。ただ印刷するだけでは味気ない…柄のデザインに重ねるのもなぁと思った時に思い出したものがあります。
小学生の頃のちゃおの付録になぞるだけで絵がかける!みたいなものがありました。それを参考に3Dプリンタで作ることにしました。

箱の製作工程
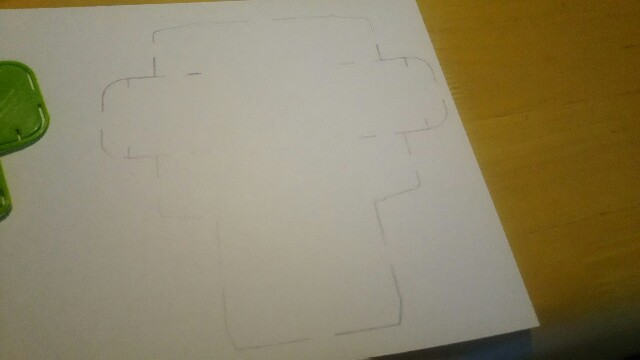
まずはなぞる
なぞったものがこちら↓
プリンタの都合上書けなかったところに線を書き足して切る。

組み立てるため折ります。のりしろもあるのでそこもちゃんと折っておく。
のりしろにのりを塗って形を作る。

あとは上下の開け口を組み立てて完成!
白だと味気ないですが、柄付きだとこんな感じです。
デザインは前にプログラミングで作ったシルクスクリーン用をカラフルにしたもの。どっちも好きです。
大学祭ではシルクスクリーンで印刷したものを箱にしてみたいです。
・文字
文字単体の3Dプリンタ作品ってそう言えばやったことないなぁ、水に浮かべたい…と思ったので早速やりました。授業でも文字は絵と認識することもできる、と学んだので平仮名にしようと思ったんですけど平仮名ってアルファベットより多い!!!面倒だったのでコンピュータクラブのアルファベットだけ出しました。本当はアルファベット全部出したかったけど曲線多すぎてsvgデータくんに怒られることが多かったので心が折れました。短時間で出そうと思ったのが悪かったですハイ。

平仮名挑戦したい。
水に浮くか試しましたが浮かなかった。代わりに水に濡らせば風呂場の壁にくっつきます。母に子どもかと言われましたが私はやりたいことをやります、もう少し頑張ります。
ごり押しでProcessingでp5.jsと同じものを作る
これで作った一番上の青色のコードを色々いじってシルクスクリーンのデザインにしようとしました。
色々アドバイスを頂きながら修正して完成したのがこちらです。
function setup() { createCanvas(567, 822); colorMode(HSB,360,100,100,100); } function draw(){ push(); translate(0,-50); stroke(0,0,0); fill(0,0,0) ellipse(frameCount*9%width,frameCount,3,random(50)%100+3); pop(); } function mousePressed() { saveCanvas("0000.png"); }
こうすれば画像保存できるのか、へーと思いながらマウスをクリックしましたがエラーが出て保存ができなかったので、Processing版に変更するのと、300dpiになるようにキャンバスサイズを変更して……とかやってたらだいぶ時間がかかりました。
void setup() { size(2363, 3426); colorMode(HSB,360,100,100,100); background(0,0,100); } void draw(){ pushMatrix(); translate(20,-190); stroke(0,0,0); fill(0,0,0); ellipse(frameCount*9%567*4.5,frameCount*4.55,3*5.5,(random(5,45)%100+3)*5); popMatrix(); }
これに
void mousePressed(){
save("Silkscrean.png");
}
とつけるとコードが完成します(OpenProcessingの方には付けてません)
いろいろ変更やデザイン改良したりで今日は疲れました。
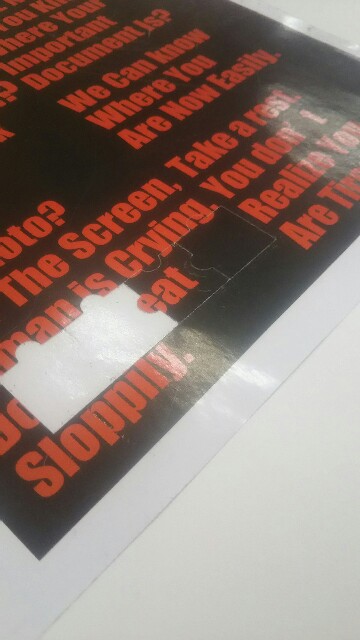
カッティングプロッタでやってみる
オリジナルシール作りをしました。
カットはsilhouette cameoというカッティングプロッタで行いました。
シールの柄は数週間前にノリで作った情報社会と戦うシールです。


パズル柄はうまく切れるんですけど複雑な柄はもっと大きくないと面倒だと気づきました。

右側の花みたいなものは切れてないところがあります。4周くらい切ってるところもあったので、台紙まで切れてるところもあるんですけどねぇ。
インクが剥がれやすいシールのだったので違うシールの紙も挑戦してみようかと思ってます。
*シールカットの設定*
白色ステッカー用紙
自動調整ブレード
スピード 5
厚み 3